文章目錄
![]() 編輯人員資料
編輯人員資料
![]() 相關文章
相關文章
圖像未顯示在網站上的錯誤是否對您造成了影響?網站上缺少圖像會嚴重影響其美觀性和可用性。訪客期望獲得視覺上吸引人的體驗,而當圖像無法載入時,可能會導致令人沮喪和不專業的印象。本指南將探討八種有效的解決方案來解決此問題。無論是缺少圖片圖示或網頁上出現空白,我們都能為您解決。繼續滾動!
使用照片修復工具修復損壞的照片
如果您的照片保存在本地,並且當您嘗試在網站上打開它們時,它們無法顯示,那麼您的照片可能已損壞。在這種情況下,您可以使用可靠的照片修復軟體來修復它們。 EaseUSFixo 照片修復是一種有效的解決方案,可在損壞或損壞時挽救您珍貴的影像。
使用此照片修復工具,您可以修復損壞的照片,包括珍貴的家庭照片、假期快照和重要的工作相關影像。它可以處理不可用的影像,甚至可以修復損壞的RAW照片並進行JPEG修復,這對於攝影愛好者來說是一個很大的需求。
這個使用者友善的工具是您恢復受損照片品質的首選解決方案。透過以下步驟,您將了解使用EaseUSFixo Photo Repair 修復照片是多麼容易。
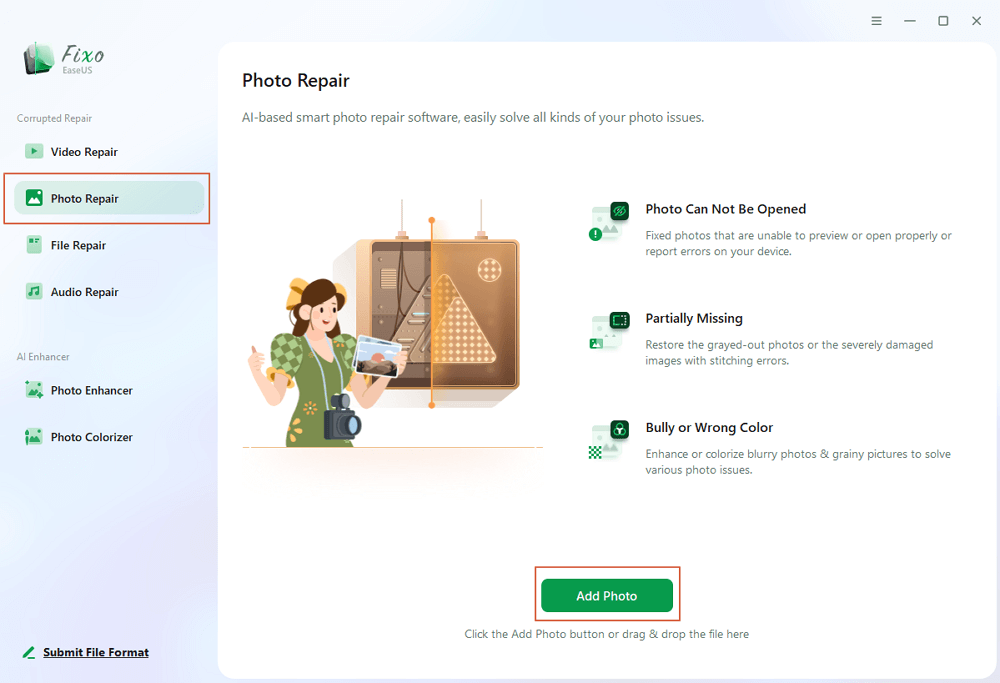
步驟 1.在您的電腦上啟動 Fixo。您可以選擇「照片修復」來修復無法開啟、部分遺失等的照片。

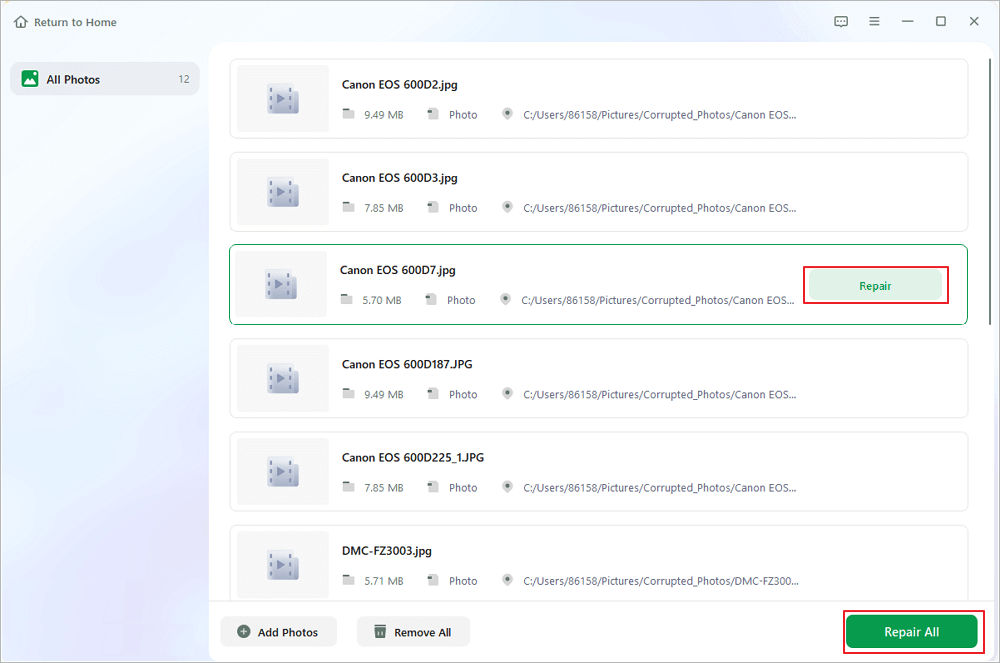
步驟2.您可以點選「全部修復」按鈕一次修復多張照片。如果您想修復一張照片,請將滑鼠指標移至目標照片並選擇「修復」。

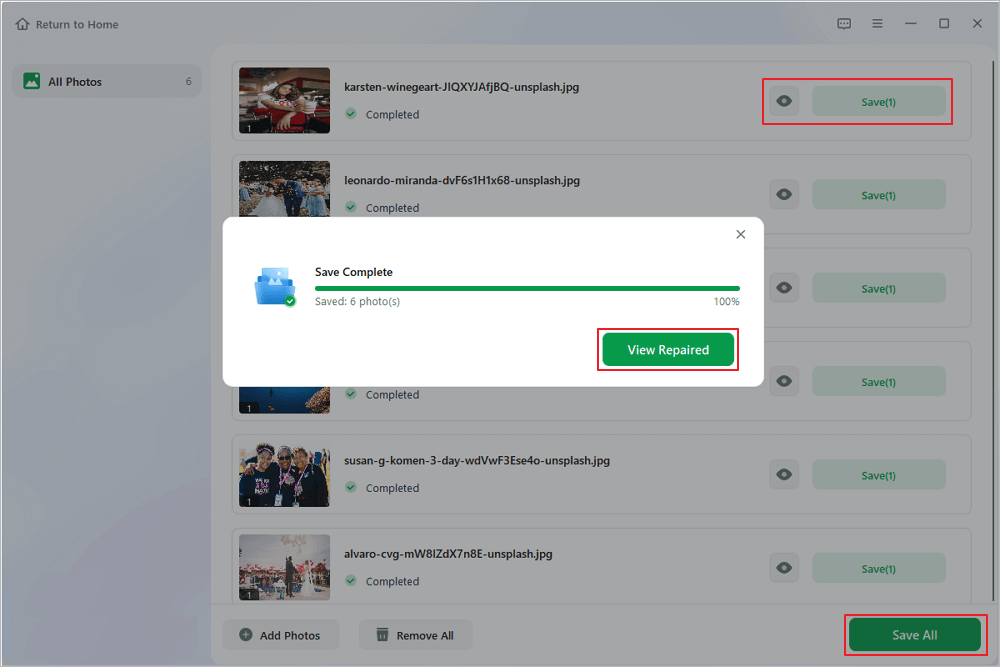
步驟3.您可以點選眼睛圖示預覽照片,然後點選「儲存」到儲存所選照片。選擇「全部儲存」到儲存所有已修復的影像。點擊“查看已修復”以找到已修復的資料夾。

不要忘記在社群媒體上分享本指南,以幫助其他面臨類似照片問題的人。
修復網站上未顯示圖像的方法
以下是修復網站上未顯示圖像的多種方法。繼續閱讀!
修復1.更新瀏覽器
如果您的瀏覽器已過時,可能會導致網頁渲染出現問題,並可能影響圖片顯示。讓您的瀏覽器保持最新狀態是一個簡單的過程。例如,如果您使用的是 Google Chrome,請依照下列步驟操作:
步驟 1.選擇瀏覽器右上角的三個點。
步驟 2.從選單中選擇「幫助」。

步驟 3.然後,選擇「關於 Google Chrome」。

步驟 4.將開啟標示「關於 Chrome」的頁面,Chrome 將自動檢查更新。
步驟 5.如果有可用更新,Chrome 將安裝它。等待“正在檢查更新”訊息更改為“Chrome 已是最新版本”。

看到此訊息後,請重新啟動瀏覽器。再次測試網頁以查看圖像現在是否正確顯示。
修復 2.清除瀏覽器快取和 Cookie
有時,Google Chrome 瀏覽器會在其快取中儲存較舊的網頁版本。此快取版本可能缺少未載入的圖像。清除 Chrome 上的快取和 cookie 可能有助於解決此問題。
請依照下列步驟操作:
步驟1.在瀏覽器網址列中輸入chrome://history/ ,然後按下「Enter」。
步驟 2:在左側選單,選擇「清除瀏覽資料」。

步驟 3.這將啟動「清除瀏覽資料」視窗。確保選擇“清除圖像和檔案”,然後按一下“清除資料”。
或者,您可以選擇“高級”選項卡。確保選擇“快取的圖像和檔案”,然後點擊“清除資料”按鈕。

任何一種方法都會起作用。清除快取的圖像和檔案後,重新啟動瀏覽器並重新載入網頁。
修復 3. 嘗試不同的 DNS 伺服器
另一個故障排除步驟涉及測試不同的 DNS 伺服器以查看是否可以解決問題。
當網頁載入圖像時,它依賴 URL 連結來檢索它們。 DNS伺服器的選擇對於使用內容分發網路(CDN) 服務的網站至關重要,該服務從全球各個伺服器分發映像。如果您目前的 DNS 伺服器與本機 CDN 伺服器的 IP 位址不正確,您的瀏覽器可能無法載入圖片。考慮切換到 Google DNS 伺服器以確定這是否是問題所在。
方法如下:
步驟 1.啟動“控制面板”。

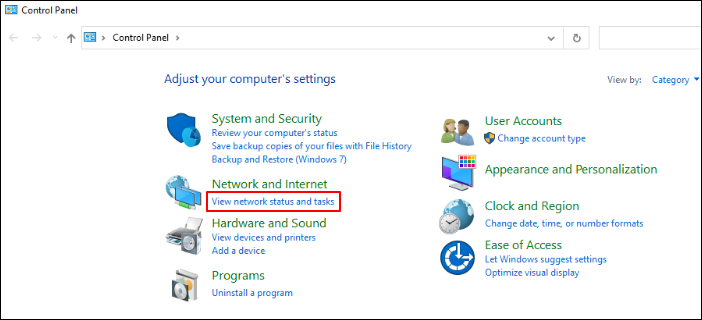
步驟 2.前往「網路和 Internet」類別中的「檢視網路狀態和任務」。

步驟 3.在左側導覽選單中,點選「更改適配器設定」。

步驟 4.您將看到所有網路介面卡的清單。右鍵點選您正在使用的活動網路介面卡,然後從選單中選擇「屬性」。

步驟 5.在「Wi-Fi 屬性」視窗中,選擇「此連線使用下列項目」下的「Internet 協定版本 4 (TCP/IPv4)」。點擊下面的“屬性”按鈕。

步驟 6.選擇「使用下列 DNS伺服器位址」。在首選 DNS伺服器中輸入8.8.8.8 ,在備用 DNS伺服器中輸入8.8.4.4 ,然後選擇「確定」。

如果沒有找到您的DNS伺服器位址,您可以參考這個頁面:
修復 4. 檢查您的瀏覽器配置
許多網頁瀏覽器提供停用圖像的選項,這可以使網路連接速度較慢的用戶受益,因為它有助於加快頁面載入時間。
若要在 Google Chrome 中啟用圖像顯示,請依照下列步驟操作:
步驟 1.啟動「Google Chrome」。
步驟 2.選擇位於視窗右上角的三點圖示。
步驟 3.從下拉式選單選單中選擇「設定」。

步驟4.在螢幕左側,找到並點選「隱私與安全」。
步驟 5.之後,導覽至「網站設定」部分。

步驟 6.向下捲動至“內容”類別並選擇“圖像”。

步驟 7.在「預設行為」部分下,確保勾選「網站可以顯示影像」旁邊的圓圈。

步驟 8.最後,關閉並重新開啟 Chrome 以使變更生效。
如果這篇文章對您有幫助,您可以在 Reddit 或 Twitter 上分享它。
修復 5. 停用不需要的 Google Chrome 擴充功能
有時,某些瀏覽器擴充功能(尤其是廣告攔截器)可能會幹擾網站上圖像的載入。您可以暫時停用該擴充功能來解決此問題並允許正確載入映像。
請依照下列步驟操作:
步驟 1.開啟「Google Chrome」。
步驟 2.轉到“設定”。
步驟 3.從側邊欄存取「擴充功能」功能,檢查目前安裝的插件和擴充功能的清單。
步驟 4.查看每個 Chrome 擴充功能的詳細資訊並將其停用。

停用擴充功能後,重新啟動 Chrome 並嘗試載入圖片以確認問題是否已解決。
修復 6. 嘗試在 Chrome 隱身模式下開啟影像
如果問題仍然存在,則需要完全隔離目前的瀏覽器。在 Chrome 中開啟隱身模式視窗以確定影像是否正確顯示。
請依照以下步驟進行私密瀏覽:
步驟1.點選右上角的三個點來存取Chrome的選單。
步驟 2.選擇「新隱身模式視窗」。

修復 7. 刪除 Google Chrome 的預設資料夾
長時間使用 Chrome 後,應用程式中的某些資料可能會損壞,從而導致圖像不顯示等問題。在這種情況下,您可以重設 Chrome 的預設資料,該預設值會在您重新啟動瀏覽器時重新下載。
若要解決遺失影像的問題,請依照下列步驟操作:
步驟 1.關閉 Chrome,然後按「Windows + R」開啟「執行」提示字元。
步驟 2.輸入命令%localappdata%以導航至電腦的本機儲存。

步驟 3.轉至“Google”>“Chrome”>“使用者資料”,然後重新命名或刪除“預設”資料夾。

修復 8.允許 JavaScript 在 Chrome 中顯示圖像
解決 Chrome 圖像不顯示在網站上的問題的最後一個方法是允許 Chrome 中的 JavaScript 進行圖片渲染。請依照下列步驟操作:
步驟1.啟動「Chrome」並點選右上角的三個點。然後,選擇“設定”。
步驟 2.選擇「隱私和安全」。
步驟 3.在右側,選擇「站點設定」。

步驟 4.向下捲動並選擇“JavaScript”。

步驟 5.啟用「允許網站運行 JavaScript」選項。
現在,重新啟動 Chrome 以套用變更。
知識中心:為什麼網站上沒有顯示圖像
圖片未顯示在網站上的情況很常見。但為什麼會出現這種情況呢?讓我們看看導致此錯誤的一些原因。
| 😞影像損壞 | 當圖片的檔案結構或內容損壞或變更時,就會發生影像損壞。這使得網頁瀏覽器無法讀取它。 |
| 🚧檔案路徑不正確 | 最常見的原因之一是錯誤的檔案路徑或 URL。如果圖片的原始程式碼未在 HTML 中正確鏈接,瀏覽器將不知道在哪裡可以找到它。 |
| 📦伺服器問題 | 託管圖像的網路伺服器有時會出現問題。如果伺服器已關閉或面臨頻寬問題,您的圖片可能無法載入。 |
| 🗃️檔案刪除 | 如果圖片檔案已刪除或移至其他位置,而沒有相應地更新 HTML 程式碼,則瀏覽器將無法找到它。 |
如果您的粉絲也面臨同樣的問題,請與他們分享這篇文章。
網站上未顯示圖像的常見問題解答
以下是一些常見問題,可協助您更深入地了解如何修復「圖片未顯示」錯誤。
1. 為什麼網站上的圖片不顯示?
圖片無法在網站上顯示的原因有很多。其中包括不正確的檔案路徑、圖片損壞、伺服器問題、檔案刪除、傳輸問題、網路連接不良、瀏覽器擴充功能和權限問題。
2. 為什麼我的圖片沒有顯示在我的 HTML 網站上?
您的圖片檔案可能已成功上傳至伺服器,但伺服器通往這些映像的路徑可能不準確或配置錯誤。要解決此問題,您有兩個選項:以大寫形式重新輸入 HTML 程式碼,或將伺服器上的檔案重新命名為小寫形式以符合 HTML 頁面。
3. 圖片不顯示如何解決?
要解決此問題,您可以更新瀏覽器、清除瀏覽器快取和 Cookie、嘗試不同的 DNS 伺服器、以隱身模式瀏覽、刪除 Google Chrome 的預設資料夾、關閉不需要的擴充功能並檢查瀏覽器配置。
最後的話
現在您已經看到了網站上圖像未顯示錯誤的各種解決方案,您可以選擇最適合您的解決方案。無論是更新您的網站、停用不需要的擴充功能或任何其他解決方案,您都可以嘗試。因此,如果與圖片相關的問題一直困擾著您的網站,為什麼不嘗試EaseUSFixo Photo Repair 呢?這是一個用戶友好的解決方案,可以為您網站的圖片相關問題帶來奇蹟。立即下載並恢復您網站的視覺效果。
這篇文章有幫到您嗎?